Svelte <3 TypeScript
透過類型增強的網路應用程式
這是目前為止最受歡迎的功能要求,現在終於實現了:Svelte 正式支援 TypeScript。
我們認為這將為您帶來更棒的開發體驗,無論您使用 TypeScript 或 JavaScript,都能完美擴展到更大的 Svelte 程式碼庫。

立即嘗試
您可以執行 npm create svelte@latest 並按照提示,使用 Svelte 的官方腳手架 CLI 啟動一個新的 Svelte TypeScript 專案。這會為您設定一個新的 SvelteKit 專案。
或者,您可以執行 npm create vite@latest myapp -- --template svelte-ts,使用 Svelte 和 TypeScript 建立 Vite 專案。
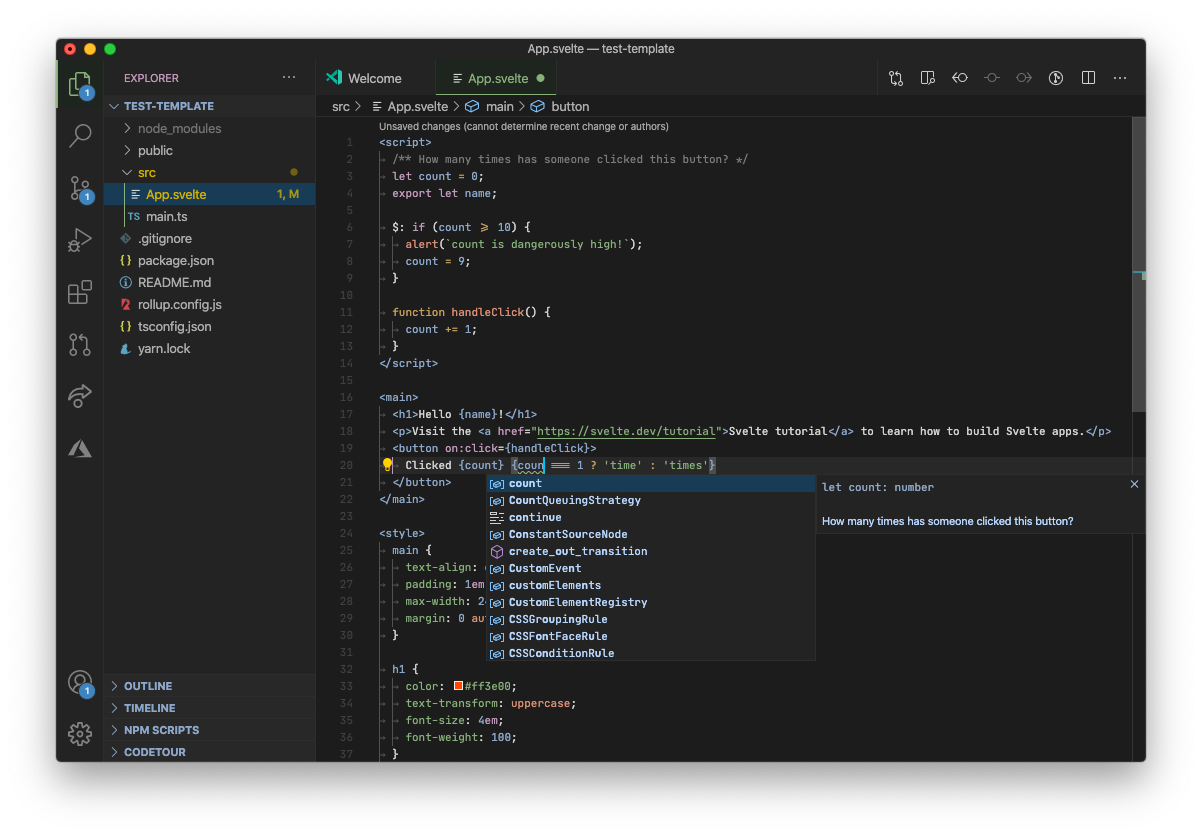
如果您是 VS Code 使用者,請確保您正在使用(新的)官方擴充功能,它取代了 James Birtles 的熱門擴充功能。在本部落格文章的稍後部分,我們將詳細介紹在現有的 Svelte 專案中使用 TypeScript 的個別步驟。
在 Svelte 中支援 TypeScript 的意義是什麼?
在 Svelte 中支援 TypeScript 已經是可行的很長一段時間了,但您必須將許多不同的工具混合在一起,而且每個專案都是獨立運作的。今天,幾乎所有這些工具都屬於 Svelte 組織,並由一群負責整個流程且具有共同目標的人員維護。
在 COVID 被宣布為全球大流行的一週前,我提出了一項整合,將最佳的 Svelte 工具和來自類似開發生態系統的想法整合在一起,並提供了一組步驟來實現一流的 TypeScript 支援。從那時起,許多人加入了並編寫了程式碼,將我們帶到這裡。
當我們說 Svelte 現在支援 TypeScript 時,我們指的是幾件事
- 您可以在
<script>區塊內使用 TypeScript,只需新增lang="ts"屬性即可 - 可以使用
svelte-check命令對使用 TypeScript 的元件進行類型檢查 - 當您正在編寫元件時,即使在標記內的運算式中,您也會獲得自動完成提示和類型檢查
- TypeScript 檔案瞭解 Svelte 元件 API — 將
.svelte檔案匯入到.ts模組時,不再出現紅色波浪線
它是如何運作的?
為了瞭解 TypeScript 支援的兩個主要部分,我們將其與 TypeScript 用於提供開發工具的技術進行比較。有一個編譯器 tsc,您可以在命令列上執行它,將 *.ts 轉換為 *.js,然後還有一個 TSServer,它是一個 node API,會回應來自文字編輯器的請求。TSServer 在編碼時為編輯器提供所有 JavaScript 和 TypeScript 的即時檢測功能,並且它內部包含大多數編譯器的程式碼。
對於 Svelte,我們有 Svelte 編譯器,現在我們有了 svelte-language-server,它透過 語言伺服器協定標準 回應文字編輯器的呼叫。一流的 TypeScript 支援意味著這兩個系統都能很好地處理 TypeScript 程式碼。
Svelte 編譯器對 TypeScript 的支援由 Christian Kaisermann 的 svelte-preprocess 處理,現在它是一個官方的 Svelte 專案。
對於編輯器層級,我們從 Pine 在 Vue 生態系統中透過 Vetur 所做的工作中獲得啟發。Vetur 提供了一個 LSP、一個 VS Code 擴充功能和一個 CLI。Svelte 現在也有一個 LSP、一個 VS Code 擴充功能和一個 CLI。
*.svelte 自省
對於官方的 Svelte VS Code 擴充功能,我們建立在 James Birtles 在 UnwrittenFun/svelte-vscode 和 UnwrittenFun/svelte-language-server 中創建的基礎之上。
Simon Holthausen 和 Lyu, Wei-Da 在改進 JavaScript 和 TypeScript 的自省功能方面做了很多出色的工作,包括整合 @halfnelson 的 svelte2tsx,它支援了解程式碼庫中元件上的 props。
將 TypeScript 新增到現有專案
在開始之前,請新增相依性
npm install --save-dev @tsconfig/svelte typescript svelte-preprocess svelte-check1. 編譯 TypeScript
您首先需要設定 svelte-preprocess,它會將您的 <script lang="ts"> 區塊的內容傳遞給 TypeScript 編譯器。
在 Rollup 專案中,它看起來會像這樣 — 請注意,我們還需要安裝 @rollup/plugin-typescript,以便 Rollup 可以處理 .ts 檔案
import const autoPreprocess: ({ aliases, markupTagName, preserve, sourceMap, ...rest }?: AutoPreprocessOptions) => AutoPreprocessGroupautoPreprocess from 'svelte-preprocess';
import import typescripttypescript from '@rollup/plugin-typescript';
export default {
// ...,
plugins: any[]plugins: [
svelte({
preprocess: PreprocessorGroup_1preprocess: function autoPreprocess({ aliases, markupTagName, preserve, sourceMap, ...rest }?: AutoPreprocessOptions): AutoPreprocessGroupautoPreprocess()
}),
import typescripttypescript({ sourceMap: booleansourceMap: !production })
]
}若要設定 TypeScript,您需要在專案的根目錄中建立 tsconfig.json
{
"extends": "@tsconfig/svelte/tsconfig.json",
"include": ["src/**/*", "src/node_modules"],
"exclude": ["node_modules/*", "__sapper__/*", "public/*"]
}您的 include/exclude 可能因專案而異 — 這些是在大多數 Svelte 專案中都應該適用的預設值。
2. 編輯器支援
可以使用 LSP 的任何編輯器都可以支援。VS Code 擴充功能一直是我們的主要重點,但 在 Atom 上有正在進行的工作,並且透過 coc-svelte 在 Vim 上已更新到最新的 LSP。
即使您只使用 JavaScript,這些編輯器擴充功能也會改善您的編碼體驗。編輯器不會提供錯誤,但它會提供推斷和重構工具。您可以 在 <script> 標籤的頂部新增 // @ts-check 以使用 JavaScript,從而獲得更好的錯誤訊息,而無需變更基礎結構。
若要將 <script> 切換為使用 TypeScript,請使用 <script lang="ts">,應該就完成了。希望您不會看到一大片紅色波浪線。
3. CI 檢查
有紅色波浪線很棒,嗯,某種程度上。不過,從長遠來看,您會希望能夠驗證程式碼中沒有錯誤。若要驗證您的專案是否沒有錯誤,可以使用 CLI 工具 svelte-check。它的作用類似於編輯器,要求檢查所有 .svelte 檔案中的錯誤。
您可以將相依性新增到專案,然後將其新增到 CI。
❯ npx svelte-check
Loading svelte-check in workspace: /Users/ortatherox/dev/svelte/example-app
Getting Svelte diagnostics...
====================================
/Users/ortatherox/dev/svelte/example-app/src/App.svelte:3:2
Error: Type '123' is not assignable to type 'string'. (ts)
====================================
svelte-check found 1 error
error Command failed with exit code 1.Sapper 專案中的 TypeScript 呢?
在 0.28 版中將 TypeScript 支援新增到 Sapper 中,因此如果您使用的是較舊版本,請務必升級。
我該如何貢獻?
我們很高興您提出這個問題。這項工作正在 sveltejs/language-tools 儲存庫和 Svelte Discord 中的 #language-tools 通道中進行。如果您想報告問題、提交修正或協助為新的編輯器等擴充功能,您可以在那裡找到我們。在那裡見!