Svelte
為了我們其他人而設的網頁開發
開始使用
有吸引力地纖細、優雅且時尚
Svelte 是一個 UI 框架,它使用編譯器讓您可以使用您已經熟悉的語言(HTML、CSS 和 JavaScript)編寫簡潔驚人的元件,這些元件在瀏覽器中執行最少的工作。這是一封寫給網頁開發的情書。
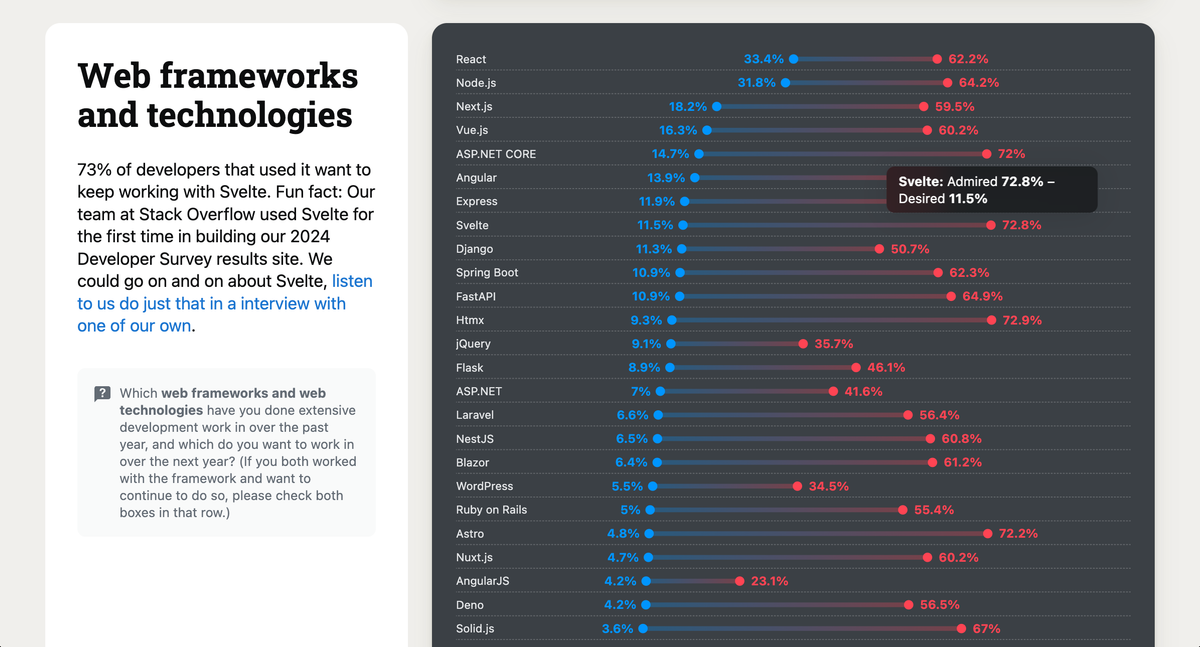
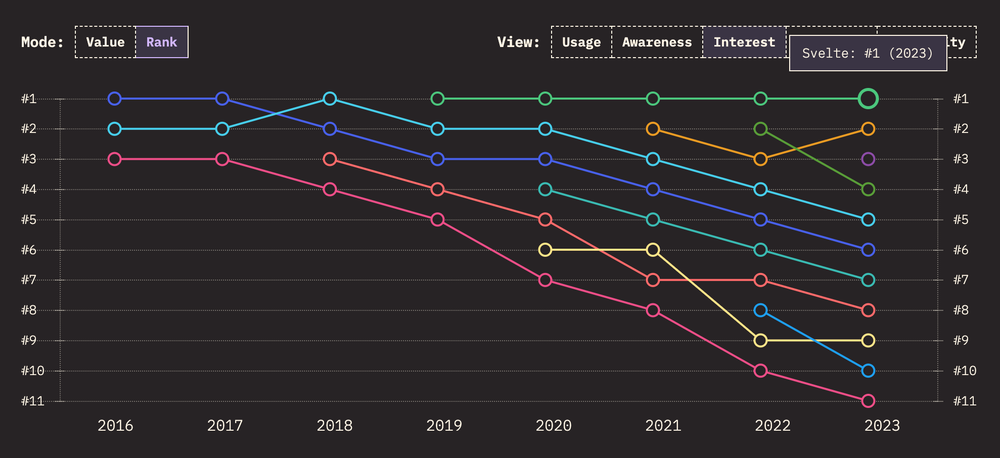
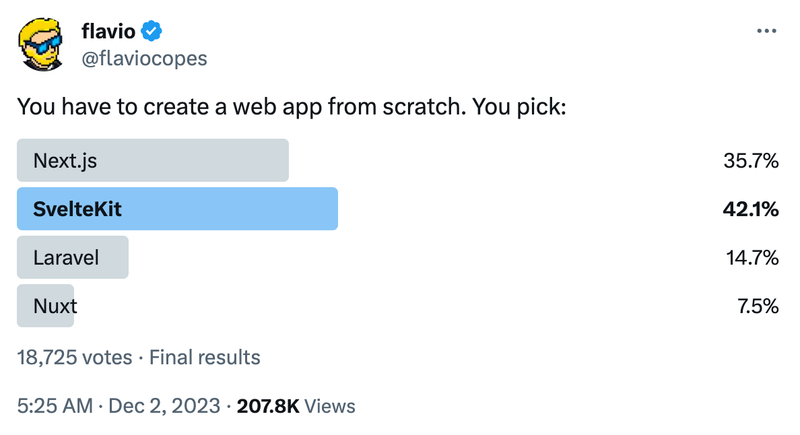
但不要只聽我們說。開發人員一直將 Svelte 評為他們最期待使用的框架。
被您聽過的知名公司使用
在 Vercel 和無數捐助者的支持下,由全職和兼職維護人員開發,Svelte 將持續存在。
Rich-HarrisConduitrydummdidummtrueadmtanhauhaubenmccannpaoloricciutiPuruVJbaseballyamagtm-nayanSwatinemDreaminDanijacwrightlukeedmindronesmrkishipngwnngtr6788geoffrichekhaledignatiusmbEmilTholinantonynavoritetivaczxbodyabtk5hjchesdominikgPaulBGDhalfnelsonpushkineadigubaTehShrikeGarrettGeorgeFWeinbbtakitaevs-chriscolincaseyjamesbirtlesjacobmischkafcrozatierbrunnerharxpoeticawackbytebluwydimfeldkaisermann DripsDatawrapperVercelCohereDabbleFrontend MastersMonogramHugging FacePQINAThreema Open Source FundCodesmithRasterAvastJeff MoeINVISRMattLayer0SanityMetafyChangelogClancy Digitalxyflow - React Flow | Svelte FlowKenoxa GmbHLevel Up TutorialsThe PuddingKohei YoshinoJason HetheringtonZev AverbachDonovan DikaiomultiEvidenceDavid StevensHandsontable - JavaScript Data GridDong-won Jeffrey Leen8n.io - n8n GmbHSentryCliff Johnson0+XEmma AgeringHyunbinScott SpenceCain VoongNicky HajalRobert BalfreTigris DataDean PapastratBuildLabOskar Oldorf
© 2024 Svelte 貢獻者。Svelte 是以 MIT 授權條款發佈的免費開源軟體。